When designing a user-friendly digital experience, it's important to break tasks into simple steps. Information architecture (IA) organizes content and layout, enhancing usability. Sitemaps visually represent IA, guiding users through efficient navigation. Both IA and sitemaps are crucial for creating a smooth user journey.
Have you ever tried to follow a recipe to cook something? Or follow the directions given by Google Maps? What you essentially do then is follow a set of simpler steps to complete a larger task.
When designing a good user experience for digital platforms, we need to think in a similar way. If we break down the task at hand into smaller steps for the user, they can follow through easily. Navigation system handles this important aspect of interface design. In this article, we will discuss information architecture vs sitemap – two elements for a good navigation system design.
Navigation systems are all about how users browse or move through information. — Usability.gov
What is Information Architecture (IA)?
In the 1970s, Richard Saul Wurman, an American architect and graphic designer coined the term information architecture.
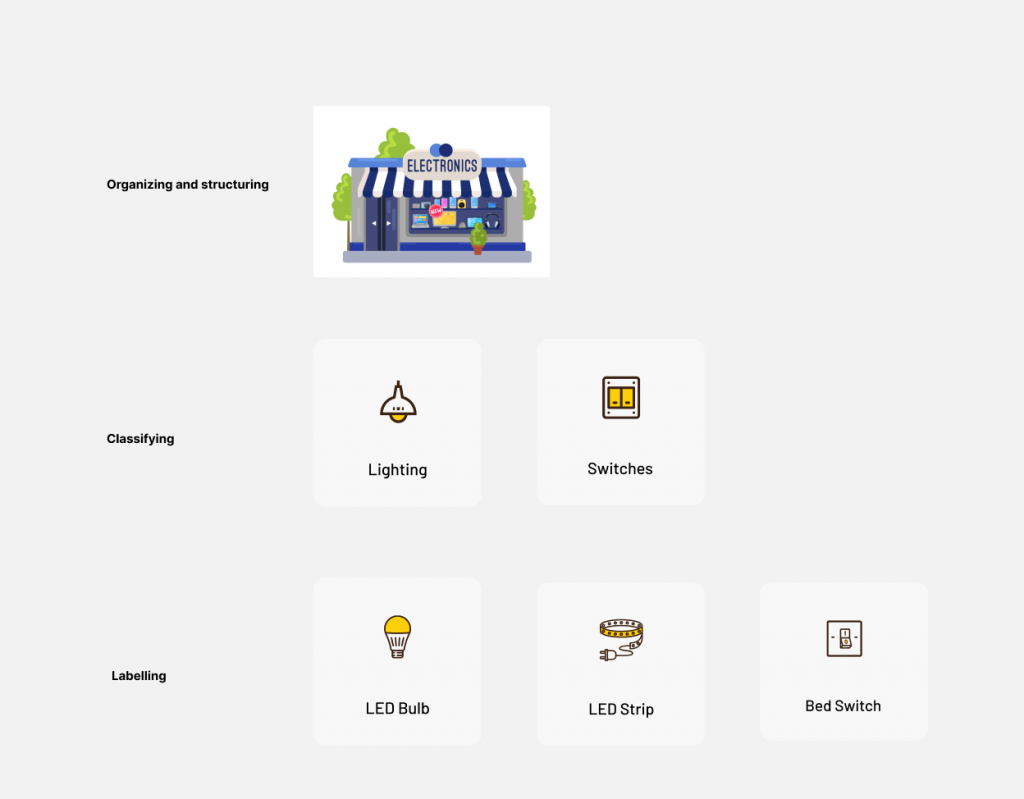
Information architecture is the process of organizing and structuring the content of a digital platform to improve usability and navigation. IA helps users identify, understand and traverse digital products intuitively. IA looks at the content and design layout of each screen, the flow between screens, and the user patterns of information consumption.
For example, a simplified IA for an electric store would look like this,

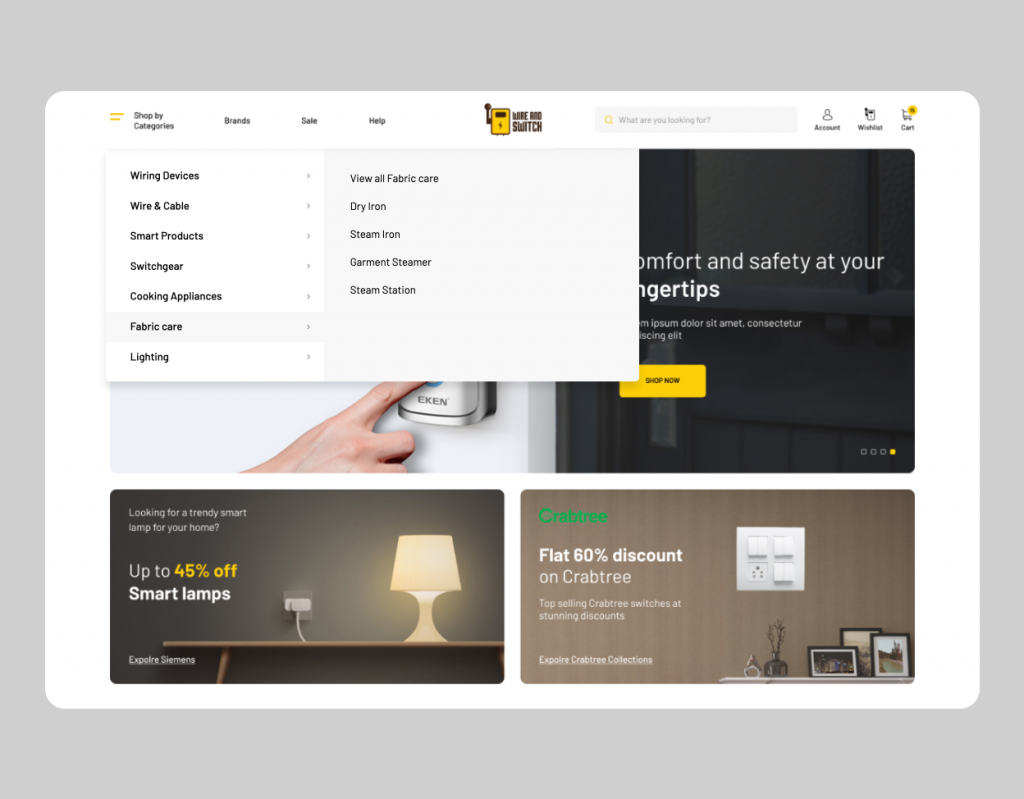
For designing the electrical ecommerce website for the store, we would create a menu as shown below. This is done for easy navigation and by following the information architecture.

The eight principles of Information Architecture
To understand IA better, let’s take a look at the eight principles behind IA proposed by Dan Brown, a renowned information architect.
1. The principle of objects:
Treat every piece of content as an object that has its own characteristics, behavior, and lifecycle.2. The principle of choices:
Provide users with choices that will help them solve problems and not overwhelm them. With choices, always remember less is more.3. The principle of disclosure:
At all stages of the user journey, give them enough information to help them move to the next step. Only disclose what’s necessary and do not flood users with information.4. The principle of exemplars
Provide examples for describing the information in the categories. This will enhance information processing.5. The principle of front doors
Users may start their journey from different entry points and not always from the homepage. So, ensure that users know where they stand and how they can proceed.6. The principle of multiple classifications
Create different classification strategies for users to navigate the digital product in various ways.7. The principle of focused navigation
Keep navigation simple, defined and consistent. The content should define the navigation menu rather than the location.8. The principle of growth
Design with scalability in mind. Always assume that the product will grow and be ready to manage the expandability.What is the importance of Information Architecture for a UX project ?
Today’s users have so many options when it comes to choosing a digital product that they go for the ones that will help them reach their goals easily and effortlessly. Products with good IA value users’ time and effort and guide them to their goals in the most efficient way. This keeps users satisfied and improves the user experience.
The significance of information architecture for a UX project can be summed up in the following points:
- IA forms a skeleton of any UX design project as it provides a structure to the information served through the product/service.
- When IA is in place, the chances of problems related to usability and navigation arising are less.
- From IA, the other components in the UX design process, such as sitemaps, wireframes, etc., are developed. That is, IA acts as a blueprint of the design structure.
- Whenever there are product changes or updates, IA simplifies the process by making it easy to implement new features and estimate the timeline.
When does IA come into play in a UX process ?
Information Architecture is the foundation of a good UX. When building a UX for a product/service, creating a clear structure is the first step. You should move to the wireframing part only after the structure has been established.
Focusing and establishing IA before wireframing ensures that there is a natural flow in the content on each screen and from screen to screen. With the help of Content management system you can achieve that, you need to have a clear idea of features and functionalities in advance.
How to devise an effective Information Architecture?
Creating an effective IA revolves around the users who will be using the product/service, the context in which the product/service will be used, and the correct interpretation of the content to learn the expectations of users from the product/service.
To devise an effective information architecture, you can use qualitative research methods like :
- User interviews, focus groups, and stakeholder interviews to understand the necessary features and UI elements users expect.
- Card sorting to establish priorities and the relationships between features and elements.
After conducting user research, the next step is to visualize the data you’ve collected into a sitemap. There are a variety of tools that can help you visualize the insights you have obtained from the research. Miro or Figma are good tools to start with – they are free and allow real-time collaboration.
What is a Sitemap ?
There are two types of sitemaps– one is the XML sitemap which is a list of all pages on a website, and the other is the visual sitemap, used in the UX design process. Here, we are talking about the latter.
Visual sitemaps are the visual representations of the information architecture. They are hierarchical diagrams that show the structure of the digital products and the way different sections are connected. Together, information architecture and sitemap help to improve the user experience.
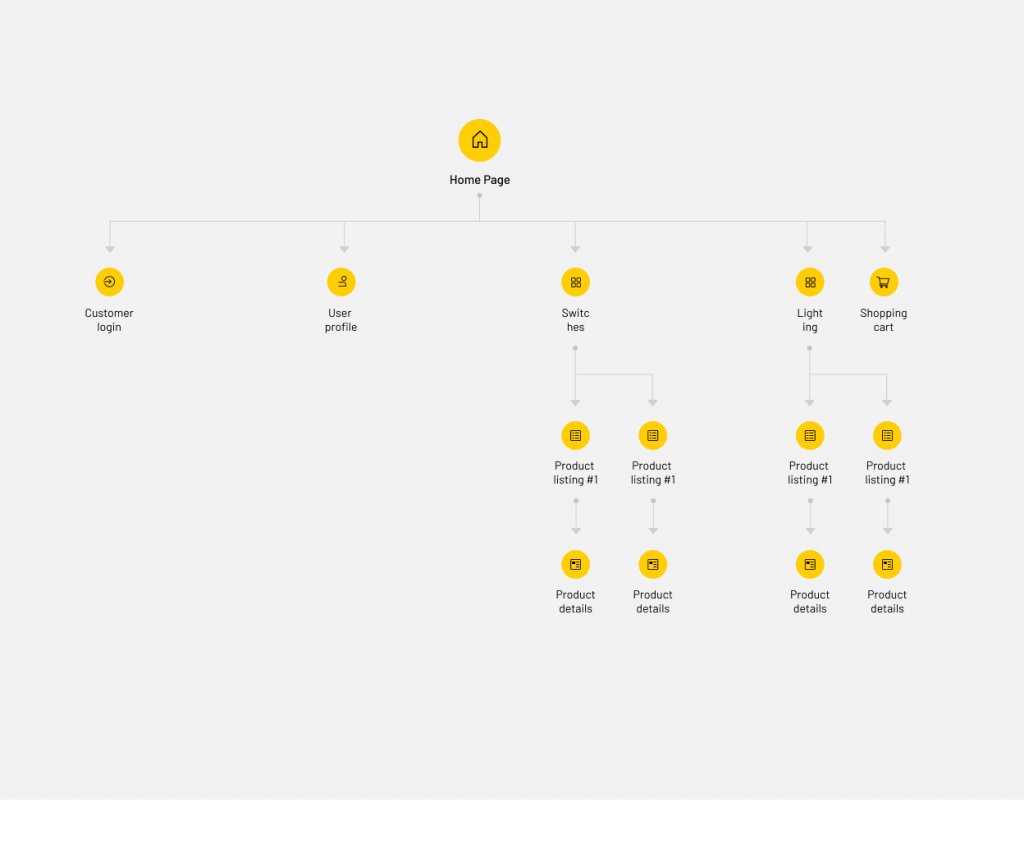
Coming back to our example of the electrical ecommerce store, a simplified sitemap would look like this.

When should you create a Sitemap ?
Bringing more clarity to the information architecture is the primary goal of creating a sitemap. So, in a UX process, sitemaps should be created after the IA is established and before starting on user flows or wireframes. The idea is to clearly present the structure of IA to all parties involved and have a mutual understanding before moving on to the more detailed and complex steps.
Why is Sitemap important for a UX project ?
At the very foundational level, sitemaps are essential because they help to form a clear picture of the purposes and goals of digital products. When the goal is clear, the direction of the user journey can be aligned rightly.
- Sitemap helps to improve website navigation by literally showing a map of how to get around. And it also gives search engines information to help them crawl the site.
- Since the degree of detail of your IA can vary, sitemaps help to understand the scope of work. This can be helpful to determine that you’re on the same page with other stakeholders.
- Sitemaps also help us to represent and understand the hierarchy and structure of information that users will experience with the product/service which ensures we design with UX flow in mind.
- Sitemaps are a roadmap for the developers. It ensures that they don’t miss out on critical parts of information architecture while developing the pages or screens of apps or websites.
How to create a Sitemap ?
If you have a comprehensive idea of your digital product, you can create a sitemap. It doesn’t require expert design skills; all you need to know is how to use the basic blocks and lines and connect them as required.
To create a sitemap, follow these steps.
- List primary and secondary pages of your website or the screens of your app. Your homepage will be the root element, and other items will come under it.
- For each item, add a reference number and meaningful label and represent them with boxes.
- Link pages from high-level categories to specific pages using lines. e.g. from Homepage -> Recipes -> Cake Recipes -> Specific Cake Recipe.
- Depending on the complexity of your digital product, choose a flat sitemap or a deep sitemap. Flat sitemaps have fewer vertical levels, whereas deep sitemaps have more sub-levels.
Creating sitemaps in the early stages of the design process helps you create products that are efficient and easy to use.
Information Architecture vs Sitemap: Do you need both?
If you want to create digital products that satisfy users, then you need both information architecture and sitemap. They are essential to designing a superior navigation system. When the navigation system is well-designed, it helps users understand the information easily and improves their user experience. They can create a mental representation of the information hierarchy and navigate intuitively to take their desired actions.
Closing thoughts
In conclusion of our discussion on information architecture vs sitemap, we can say that in a UX process, information architecture serves as a foundation for navigation design, whereas sitemaps are the visual representation of the information architecture. Other than these two elements, user flows, and user journey maps are also integral parts that define the navigation system, which we will cover in a later article. Hope this information was helpful for you to understand digital products’ navigation systems.
We are Aufait UX, a UI UX design company offering full-cycle UX/UI and development services to digital products. We design excellent navigation systems in our products using IA, sitemap, user flows, and user journey maps. Based on these, we create wireframes and prototypes before moving to final design. Want to know more about how we work? Get in touch with us.
Table of Contents
Ready to elevate your product design to the next level?
Hire us to create cutting-edge UX/UI designs that captivate, engage, and convert.
Contact us


